最近出现了一个测试环境页面卡死的问题,打开页面一会之后就死掉了,如下图所示:

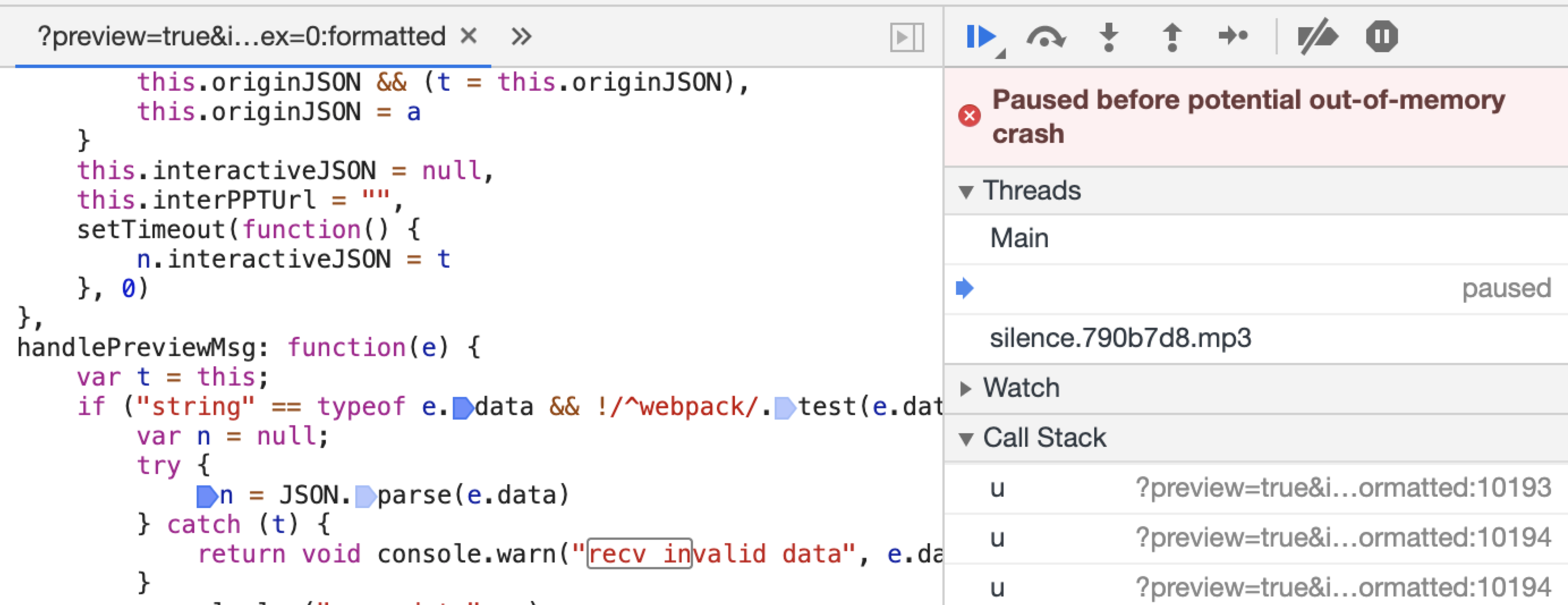
因为一打开页面就卡住了,控制台也卡得比较厉害,动不了,所以不太好调试,在卡死之际Chrome提示是内存超了:

怀疑是有个死循环造成的,通过Chrome提供的调用栈发现可能和加入的sentry上报错误插件有关(sentry是一个前端错误追踪上报的库),这个插件会监听Vue.config.errorHandler以上报错误:

猜测是这个插件引起的,注释掉之后果然好了。
把测试环境的数据mock到本地复现,经过一番debug,发现原因是这样的。

sentry会把Vue组件的props取出来进行normalize格式化,如下代码所示:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/** * normalize() * * - Creates a copy to prevent original input mutation * - Skip non-enumerablers * - Calls `toJSON` if implemented * - Removes circular references * - Translates non-serializeable values (undefined/NaN/Functions) to serializable format * - Translates known global objects/Classes to a string representations * - Takes care of Error objects serialization * - Optionally limit depth of final output */ export function normalize(input, depth) { try { // tslint:disable-next-line:no-unsafe-any return JSON.parse(JSON.stringify(input, function (key, value) { return walk(key, value, depth); })); } catch (_oO) { return '**non-serializable**'; } } |
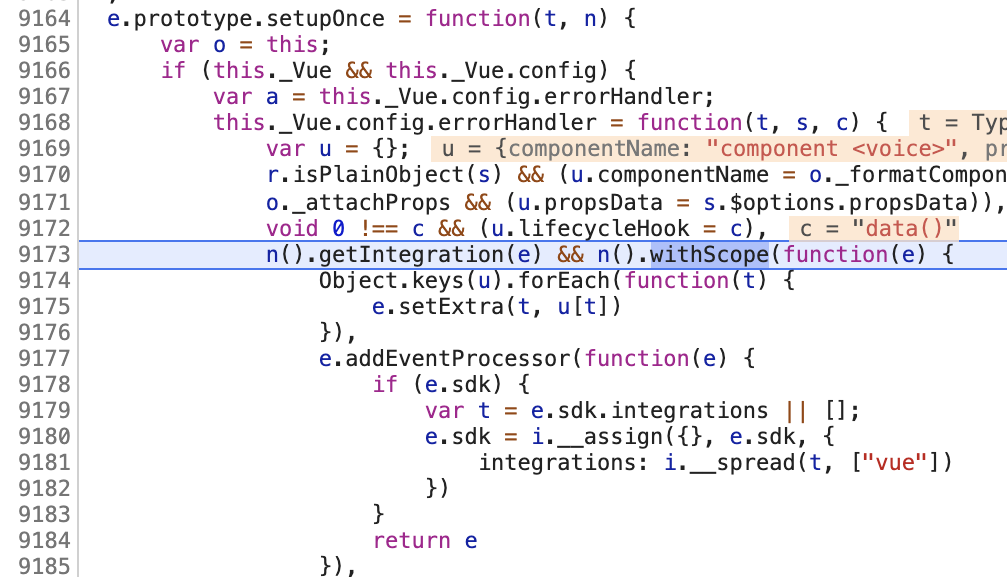
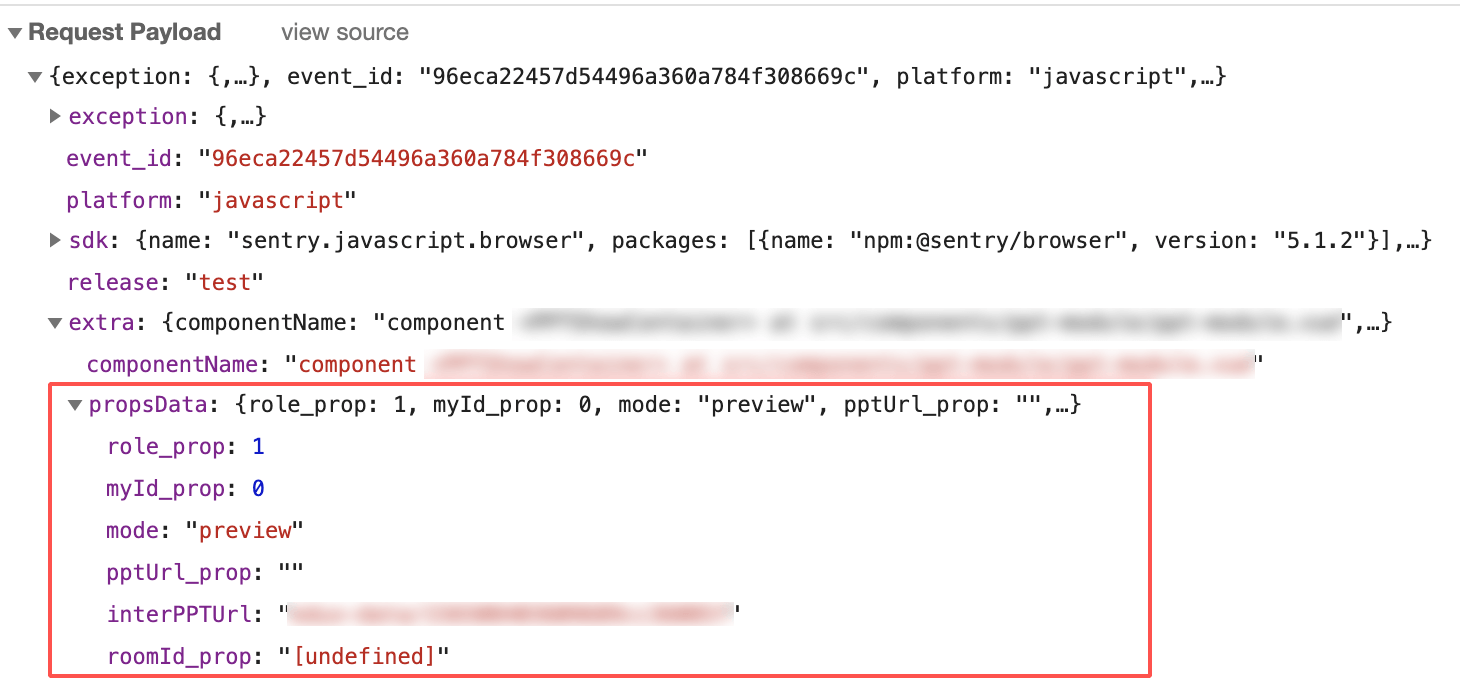
格式化的目的主要是为了上报,如下图所示:

在这个格式化里面出了问题,它会递归遍历所有prop的属性,并且会访问有没有toJSON函数:
|
1 2 3 4 5 |
// If value implements `toJSON` method, call it and return early // tslint:disable:no-unsafe-any if (value !== null && value !== undefined && typeof value.toJSON === 'function') { return value.toJSON(); } |
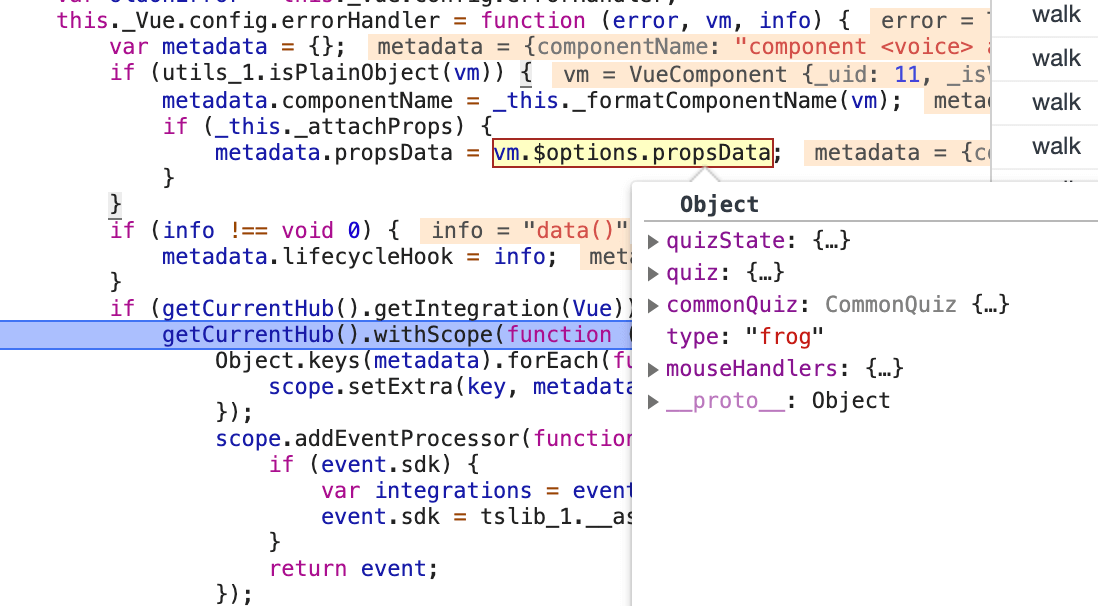
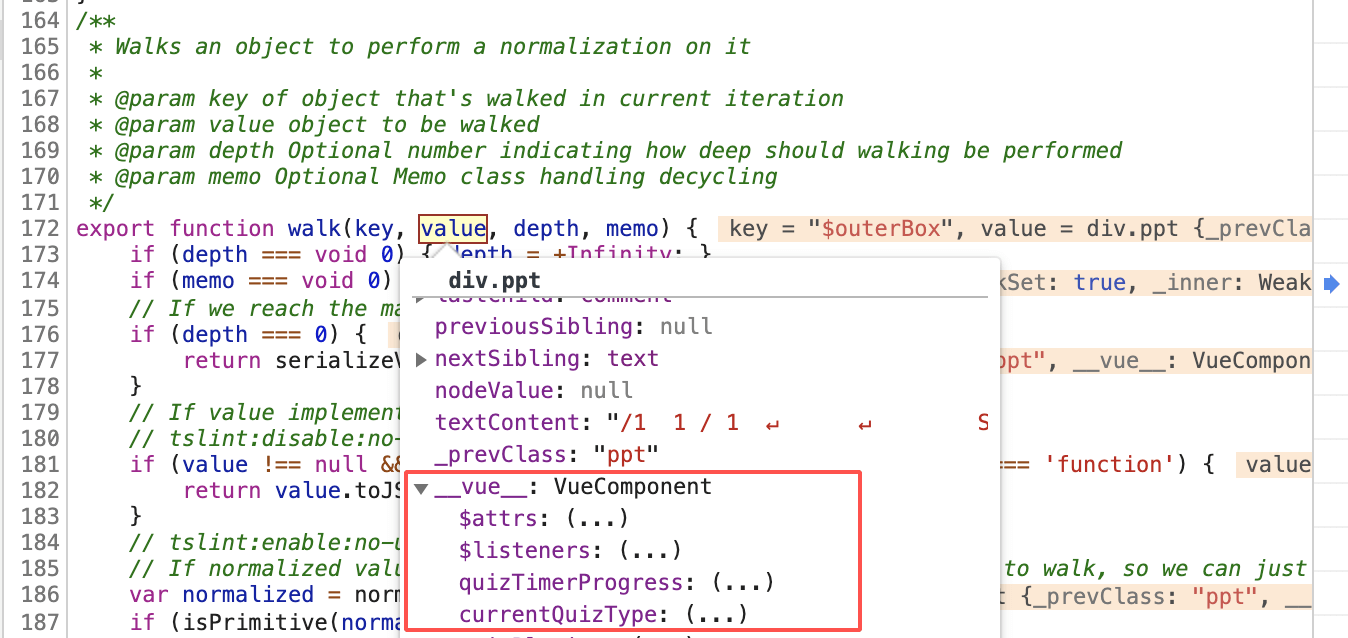
如果你把某一个组件的根DOM元素(this.$el)传给了另一个组件作为prop,这个时候这个元素就会被遍历到,包括这个元素的所有子属性都会被遍历到,由于Vue会给根元素添加一个__vue__属性指向当前组件,如下图所示:

导致当前组件的所有属性会被访问到,组件里面又有一个proxy,是vue用来处理template里访问到data里面没写的属性报一个警告:

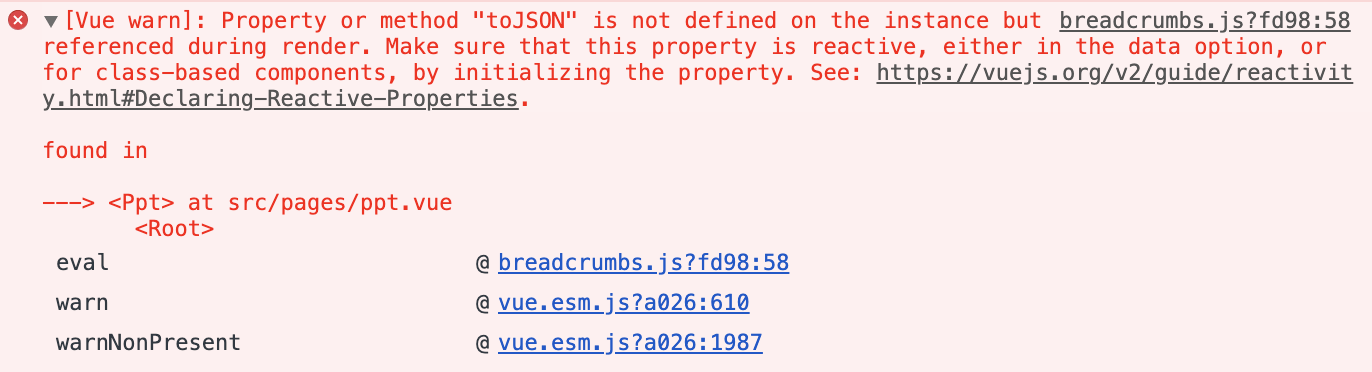
当访问它的toJSON属性时就会触发Vue错误:

这个时候又触发了errorHandler,errorHandler里面又访问了toJSON,这样循环触发,就卡死了。
为啥Vue要在DOM节点放一个__vue__属性呢,根据尤大的说法是devtool会使用到:
To some extent yes – the official devtool relies on it too, so it’s unlikely to change or break.
当然sentry的设计也有缺陷,应该避免这种循环上报。sentry另外一个循环上报的表现是如果它本身的ajax上报挂了,且在需要上报的域名里面没有滤掉它本身上报的域名,就会导致循环上报。
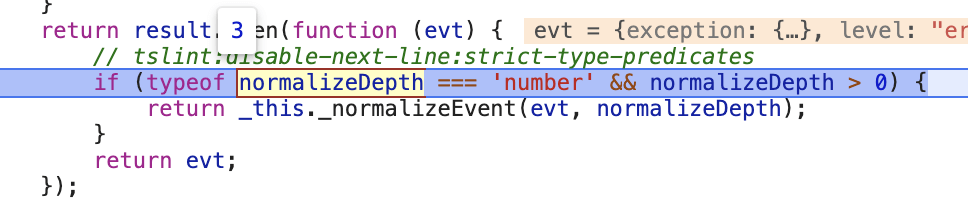
在新版的sentry(5.12,我当前使用的是5.1)里可以看到已经做了修改,加了一个递归深度为3:

到了那个proxy的时候深度变成0了,就不会继续往下走访问到toJSON了:
|
1 2 3 4 5 6 7 8 9 |
// If we reach the maximum depth, serialize whatever has left if (depth === 0) { return serializeValue(value); } // If value implements `toJSON` method, call it and return early // tslint:disable:no-unsafe-any if (value !== null && value !== undefined && typeof value.toJSON === 'function') { return value.toJSON(); } |
进而避免了这种情况。